The "start" and "end" tags when used with text on your pages, will become one of the most useful tools for you as a web page designer. It is critical that you learn how to work with these "tags" easily and efficiently. We will be working with several "tags" at the same time in this lesson to show you how each of them works together and separately to control how text is displayed on your pages. The tags we will use in this section include the following: <b> - Used to "bold" text
HTML ... Working with tags and text
<i> - Used to "italicize" text
<cite> - Used to "italicize" text
<strong> - Used to "bold" text
<em> - Used to "emphasize or even space" text
<tt> - Used to "teletype or even space" text
<h1 - h6> - Used to "make text headers"
<br> - Used as a "carriage return" to move down one line
<p> - Used as a "carriage return" to move down to next paragraph
STEP 4
Type the following code into your text editor: <html>
<head>
<title> My First Web Page - Controlling Text with Tags </title>
<body text = "black" bgcolor = "white">
This is normal text
<b> This is bolded text </b><br>
<i> This is italic text </i><br>
<cite> This is italic or cited text </cite><br>
<strong> This is strong or bolded text </strong><br>
<em> This is emphasized text </em><br>
<tt> This is equally spaced text or teletype text </tt><br>
<h6> This is smallest header size 6 text </h6><br>
<h5> This is small header size 5 text </h5><br>
<h4> This is regular header size 4 text </h3><br>
<h3> This is regular header size 3 text </h3><br>
<h2> This is large header size 2 text </h2><br>
<h1> This is largest header size 1 text </h1><br>
</body>
</html> CLICK TO TEST
STEP 5
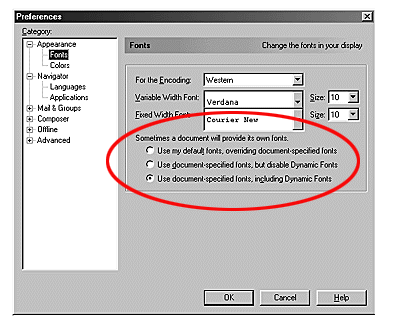
The "header" tags <h1-h6> can cause text to look somewhat "choppy" when it is displayed (depending on the browser being used...). The best resolution for this is to use "font face tags" that tell the browser how to handle the correct display of fonts. Without getting too technical here, there are two major computer platforms currently is use worldwide by the average Internet user, PC platforms and Macintosh computers. They way in which each of these major systems handles fonts differently has been a challenging issue for several years. There are several "font faces" that each of these platforms display with "consistency" and this is where we will limit ourselves in this course. The "font face tag" instructs the browser as to which font it will use to display the text on your pages. Note: Certain preferences settings on remote computers MUST BE SET in order for your fonts to display correctly. The "default" settings that come with Netscape allow you to control how the fonts will display on remote computers.The "font face tags" control the "style of the font" (i.e. - arial, helvetica, courier, etc.) while other "font tags" can be used to control the colour of the font and the size at which it will be displayed. Using the "font size tag" is a better way in which to display heading fonts (combine it with the "bold tag" for extra emphasis) albeit it takes a little more coding to do so. All "open font tags" MUST be followed by "end font tags" throughout your documents if you want to utilize different font faces mixed throughout. This will take some practice but will be well worth the effort in the long run.
Let's try a test of some of the more common "font face tags" first. Enter the following code in your text editor: <html>
<head>
<title> My First Web Page - Font Faces </title>
<body text = "black" bgcolor = "white">
<font face = "arial"> This font will display in the arial font face </font><br>
<font face = "arial"> This font will display in the arial font face </font><br>
<font face = "helvetica"> This font will display in the helvetica font face </font><br>
<font face = "courier"> This font will display in the courier font face </font><br>
</body>
</html> CLICK TO TEST
STEP 6
Now that you have a better idea on how to control the font faces on your pages, it is time to put the other "font tags" to use. You can also control what colour the font will display in as well as the size with additional font tags. Let's try a test with colour and sizing. Enter the following code in your text editor: <html>
<head>
<title> My First Web Page - Font Colours and Size </title>
<body text = "black" bgcolor = "white">
<font face = "arial"> Arial black </font><br>
<font face = "arial" color = "red"> Arial red </font><br>
<font face = "arial" color = "red" size = "-2"> Arial red -2 </font><br>
<font face = "arial" color = "red" size = "-1"> Arial red -1 </font><br>
<font face = "arial" color = "red" size = "+1"> Arial red +1 </font><br>
<font face = "arial" color = "red" size = "+2"> Arial red +2 </font><br>
<font face = "arial" color = "red" size = "+3"> Arial red +3 </font><br>
<font face = "arial" color = "red" size = "+4"> Arial red +4 </font><br>
<font face = "arial" color = "silver" size = "+4"> Arial silver +4 </font><br>
<font face = "arial" color = "green" size = "+4"> Arial green +4 </font><br>
<font face = "arial" color = "navy" size = "+4"><b> Arial bolded navy +4 </b></font><br>
</body>
</html> CLICK TO TEST
STEP 7
Using "font tags" takes plenty of practice! If you delete a "font end tag" somewhere in your body copy in error, then the "open font tag" takes control of the entire body of text until a new "open font tag" is found further down. This will be the MOST COMMON problem you will face in the beginning; just have patience and code your pages very carefully to avoid confusion. There is another set of tags that control the way text looks on your pages. These tags refer to "line breaks" and "paragraph formatting". The tags we will use in this section include the following: <br> - Used to "carriage return" or force text to the next line
<p> - Used to "carriage return" or force text to the next paragraph
<blockquote>&<p> - Used to "indent" text and create "even paragraph boxes"
The best way to show how these tags work is to type a small body of text and then use these tags to control how it flows on the page. Let's try a test with a small body of text. (We will use the "font face tags" as well at this point to practice.) Enter the following code in your text editor: <html>
<head>
<title> My First Web Page - Font Flow </title>
<body text = "black" bgcolor = "white">
<font face = "arial">
This web design course will help me to learn how to make great web pages that the entire World will visit on the World Wide Web. By using all the skills that I am learning through this course, I will be able to sell my services to a variety of people and earn a really good living too! I can hardly wait to start learning how to use images and animated graphics in my pages as well. This is really fun!
</font><br><br><br><font face = "arial">
This web design course will help me to learn <br>
how to make great web pages <br>
that the entire World will visit on the World Wide Web. <br>
By using all the skills that I am <br>
learning through this course, I will be able to sell my services <br>
to a variety of people and earn <br>
a really good living too! I can hardly wait to start learning how to use images and animated graphics in my pages as well. This is really fun!
</font><br><br><br><font face = "courier">
This web design course will help me to learn how to make great web pages that the entire World will visit on the World Wide Web. <p>
By using all the skills that I am learning through this course, I will be able to sell my services to a variety of people and earn a really good living too! I can hardly wait to start learning how to use images and animated graphics in my pages as well. <p>
This is really fun!
</font><br><br><br><blockquote><p>
</body>
<font face = "verdana">
This web design course will help me to learn how to make great web pages that the entire World will visit on the World Wide Web. By using all the skills that I am learning through this course, I will be able to sell my services to a variety of people and earn a really good living too! I can hardly wait to start learning how to use images and animated graphics in my pages as well. This is really fun!
</font>
</blockquote></p>
</html> CLICK TO TEST Our next section covers the use of colours in your web pages. It would be a good idea to stop here and practice working with tags, text and line breaks. You will want to become very proficient when using tags as they control everything!